通常設定だと右下あたりにぴょこっとでてくるトースト通知の呼び出し方。
デスクトップアプリからでも出来るみたいですが、ここでは UWP に絞って。
トースト通知を飛ばす方法は簡単で、
ToastNotificationManager.CreateToastNotifier().Show(toastNotification);
ってやれば、通知してくれる。
で、問題は toastNotification の部分。
トースト通知のレイアウトは XML で定義されているらしくて、
インスタンス作成時に渡す必要があります。
Windows が標準で用意してくれているのは 8 種類。
取得方法とレイアウトイメージはここにあります。
ToastTemplateType enumeration - Windows app development
じゃあそれ以外の場合は?というと、自分で XML を書く必要があります。
例えば、
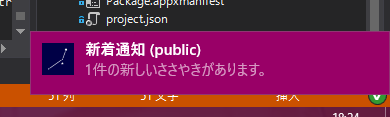
<toast activationType='foreground' launch='args'> <visual> <binding template='ToastGeneric'> <text>新着通知 (public)</text> <text>1件の新しいささやきがあります。</text> </binding> </visual> <audio src='ms-winsoundevent:Notification.SMS' /> </toast>
こんな感じだと、

といった通知が表示され、
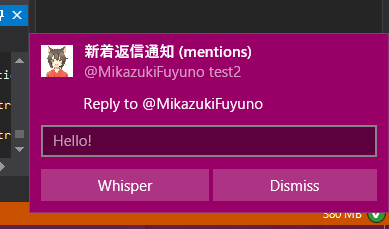
<toast activationType='foreground' launch='args'> <visual> <binding template='ToastGeneric'> <image placement='appLogoOverride' src='画像パス' /> <text>新着返信通知 (mentions)</text> <text>@MikazukiFuyuno test2</text> </binding> </visual> <actions> <input id='status' type='text' title='Reply to @MikazukiFuyuno' placeHolderContent='Hello!' defaultInput='' /> <action activetionType='foreground' arguments='quickReply' content='Whisper' /> <action activationType='background' arguments='cancel' content='Dismiss' /> </actions> <audio src='ms-winsoundevent:Notification.Default' /> </toast>
だと

と表示されます。
こっちの場合は、ボタンを押すと App.OnActivated に対してイベントが発生し、
arguments などに指定した物毎に動作を記述できます。
XML についての詳細は、 MSDN をみるよりは、MSDN Blogs を見たほうが良いかもしれません。
ということで、トースト通知についてでした。